Simple Habits
Team Members
Ben Bunyatipanon
Nicole Herman
Isaac Garibay
Deanna Ton
Harrison Choi
My Roles:
UX Designer
UX Researcher
Tools:
Adobe Procreate
Figma
Miro
Duration:
March 2024 - April 2024
01 Introduction
Overview
Incorporating simple habits can significantly improve the lives of individuals with mental health issues who are struggling to access appropriate treatment and care due to financial and systemic barriers. By implementing small changes in their daily routines, such as practicing self-care and utilizing online resources, individuals can take proactive steps towards improving their mental health outcomes and reducing the impact of these barriers.
Click here to try our high fidelity prototype on Figma.
Click here to view our entire development process on Miro.
02 Research
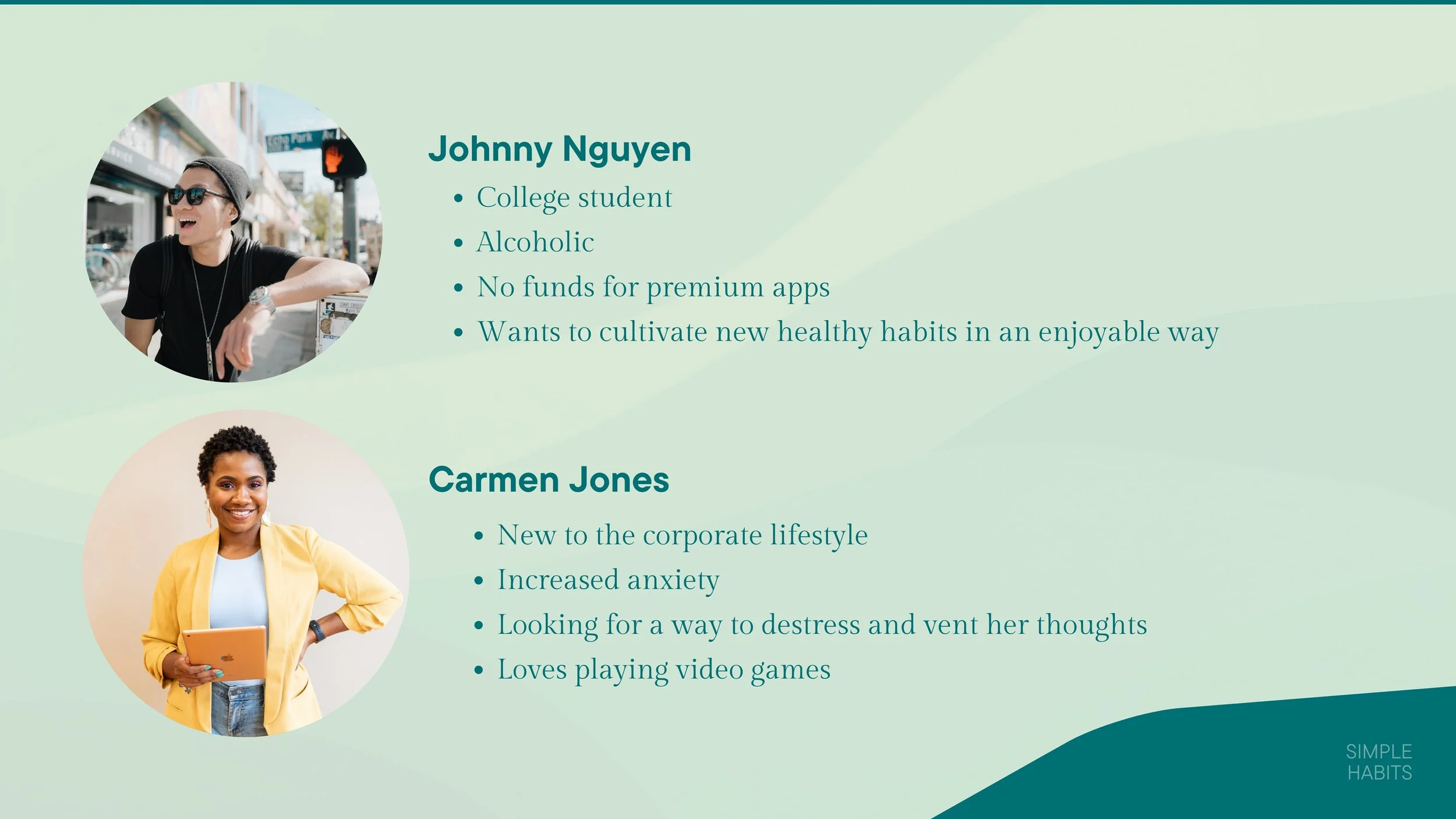
User Personas
We began by identifying the target audience for our app. While we explored several potential user groups, we determined that college students and professionals in the corporate world would be the most likely to use and benefit from our app. We then brainstormed the challenges they might face that would drive them to seek out a mental health solution, ensuring our app would address their specific needs.
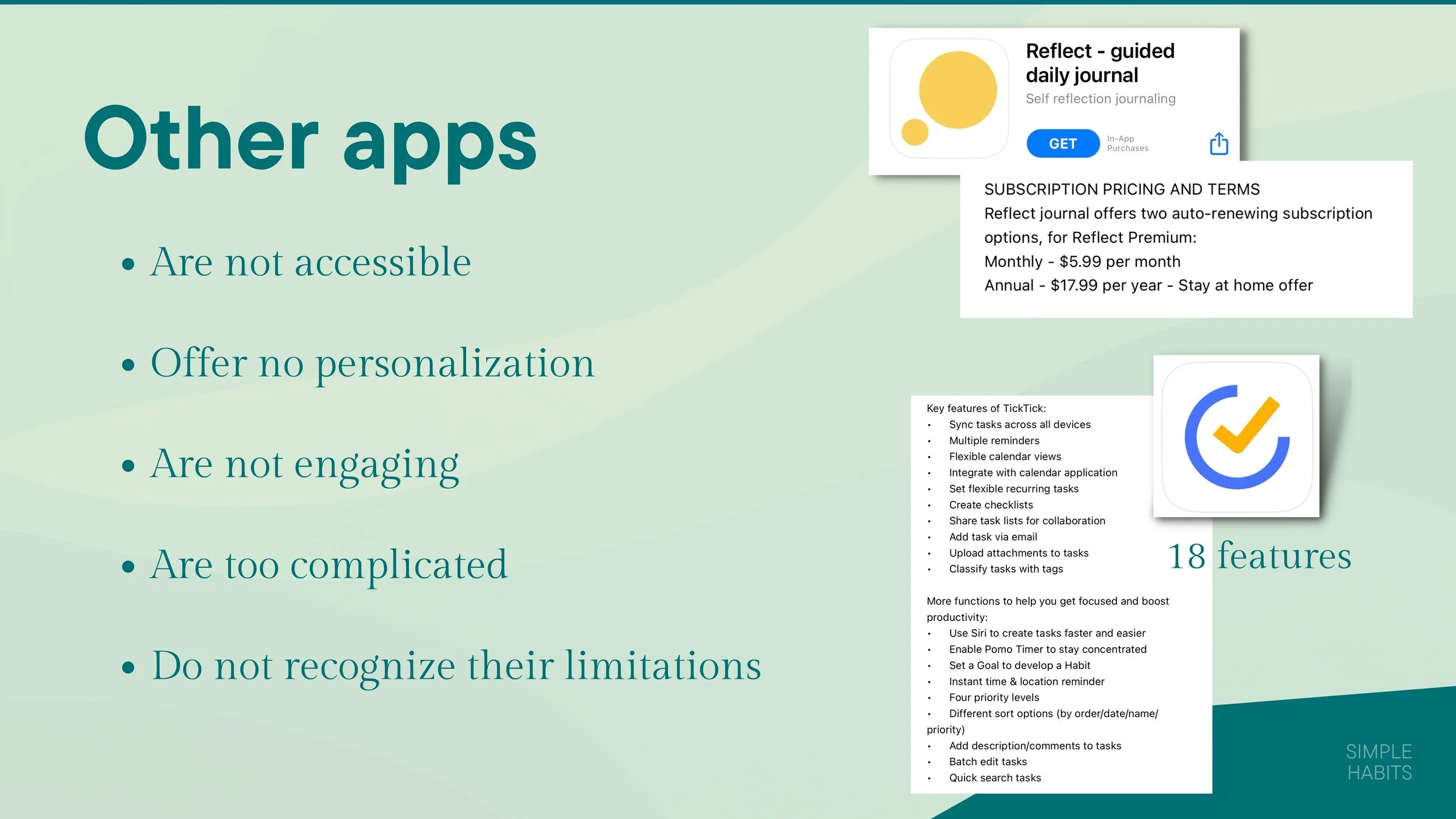
Competitive Analysis
To understand the existing landscape, we conducted a competitive analysis of mental health and wellness apps to identify their limitations and discover opportunities for improvement. While many mental health apps were already available, each had its own set of pros and cons. Our goal was to combine the best features from these apps to create a solution that would stand out and be appealing in this competitive market.
Literature Review
We conducted a literature review to gather insights on mental health wellness research, examining factors that improve or worsen well-being. This research informed our design process and helped us pinpoint features that would genuinely support mental health. The findings also guided us in identifying user-centric solutions and prioritizing the most impactful features for the app.
03 Ideation
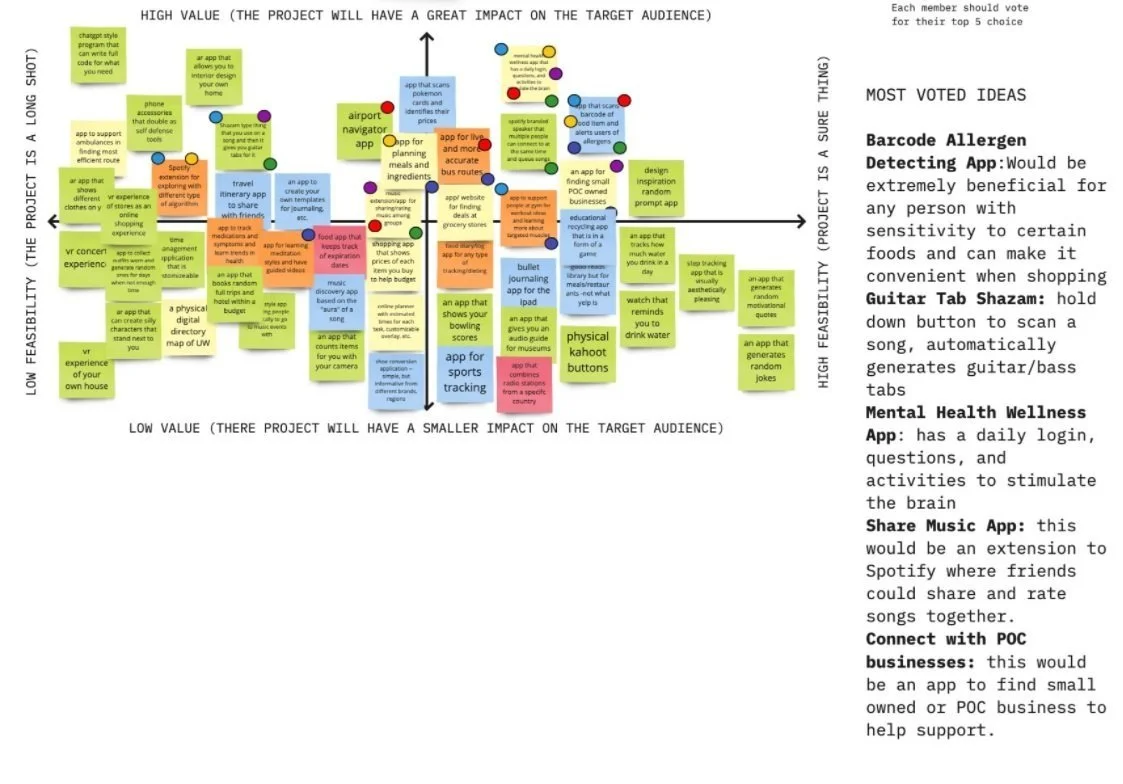
Ideation Board
At the start of our development process, we were uncertain about the type of app to create, but we were clear on one goal: to develop something that would improve people's day-to-day experiences. While we initially considered music apps as a potential solution for mental health, after voting on the ideation board, we decided to focus on creating an app that would address mental health more directly.
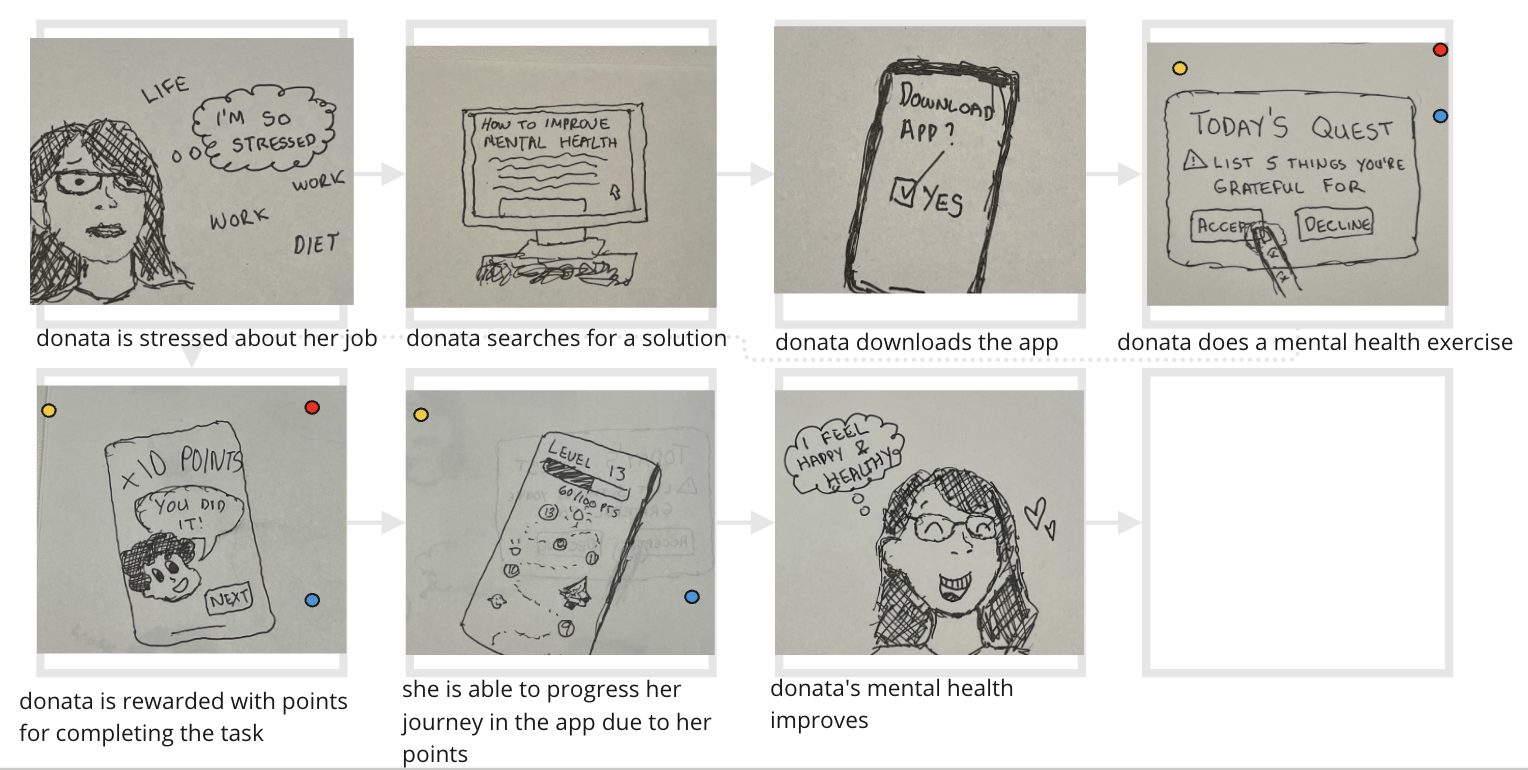
Storyboarding
During the ideation phase, we created several storyboards to visualize the user journey and their emotional experience while interacting with the app. This exercise led us to recognize that incorporating gamification could enhance user satisfaction, as users would feel a sense of progress and achievement, similar to the rewarding experience of playing a game.
04 Early Development
Information Architecture
To begin our development process, we established the foundation of the app by mapping out the information architecture and user flow. This allowed us to identify the necessary pages to implement all the selected features and determine how data would interact across the app. By visualizing these structures early on, we ensured a more efficient and cohesive design throughout the development process.
Low Fidelity Wireframes
We developed low-fidelity wireframes in Figma to test the feasibility of our product and create a prototype for user testing, ensuring there was interest in the concept of our app. This prototype was intentionally barebones, focusing solely on functionality rather than design, as our primary goal was to validate its core features. Based on user feedback, we planned to iterate on the design and features to refine the app in future stages of development.
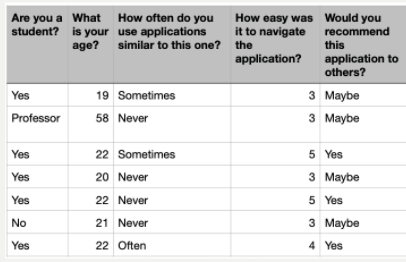
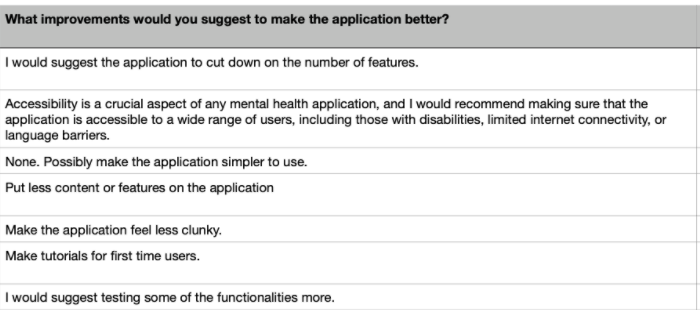
User Testing Interviews
Utilizing our low-fidelity prototype, we interviewed potential candidates who we believed would benefit from using our app. We collected data on their thoughts and observed how they interacted with the interface, asking guiding questions to gain insights that would inform and shape our designs.
05 Iteration
Prototype Iteration
We went through multiple design iterations, adjusting color schemes, feature placements, and data visualizations. With each iteration, we built on the strengths of previous versions, applying what worked well to enhance the new designs and create a more refined user experience.
Continued User Testing
As we continued to iterate, we tested our prototypes with both the same test subjects and new participants to assess what aspects of our designs were working well and which elements received less favorable feedback.
06 Final Prototype
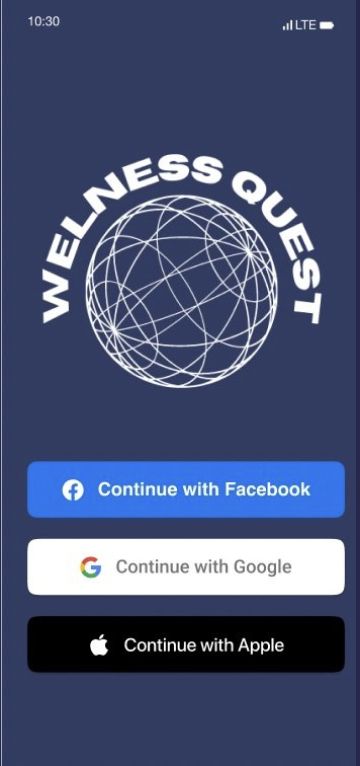
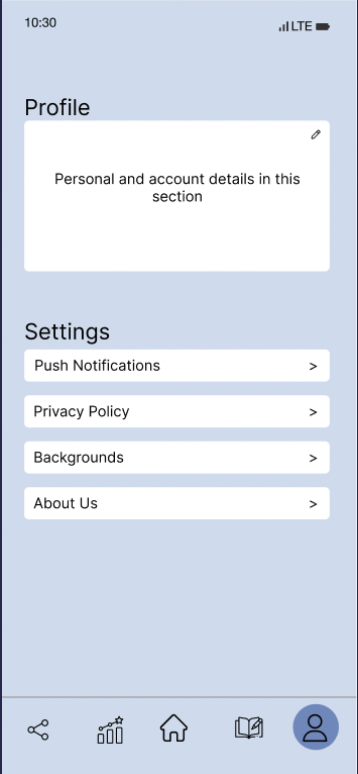
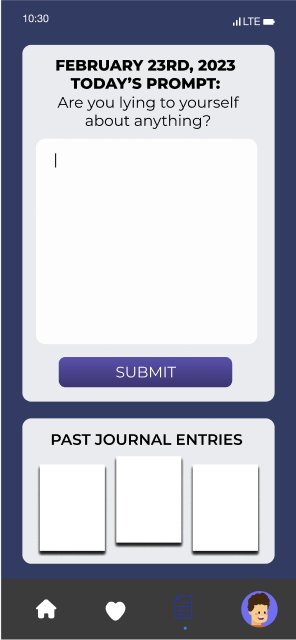
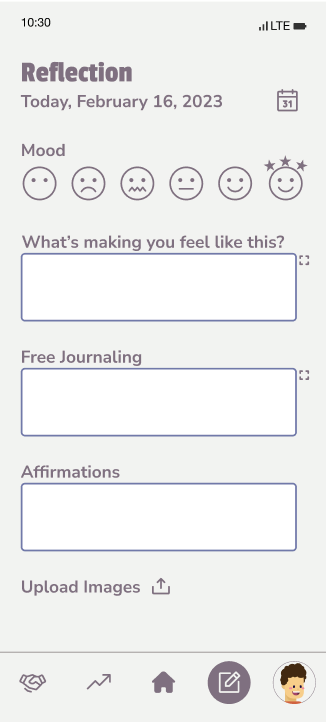
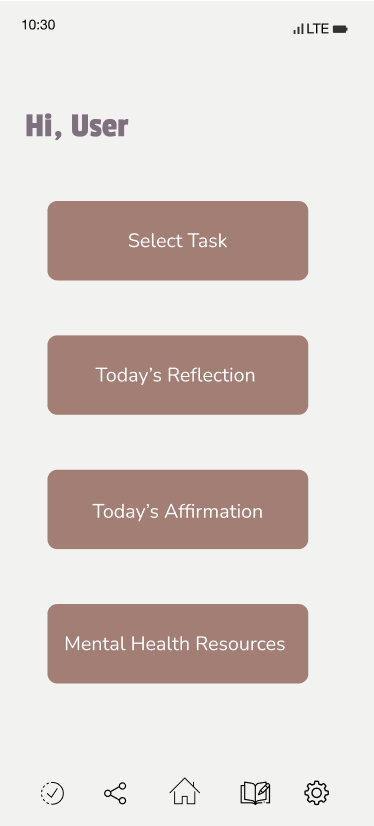
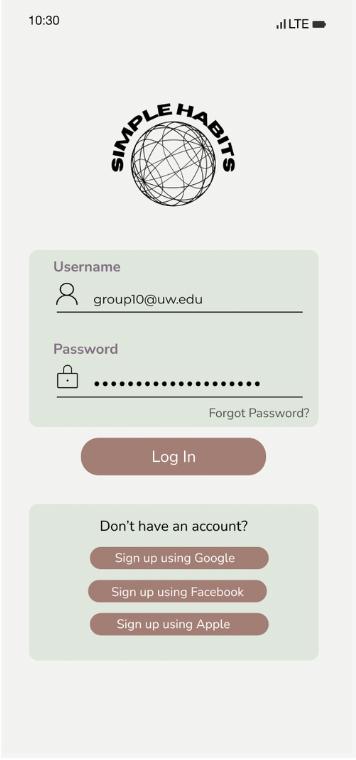
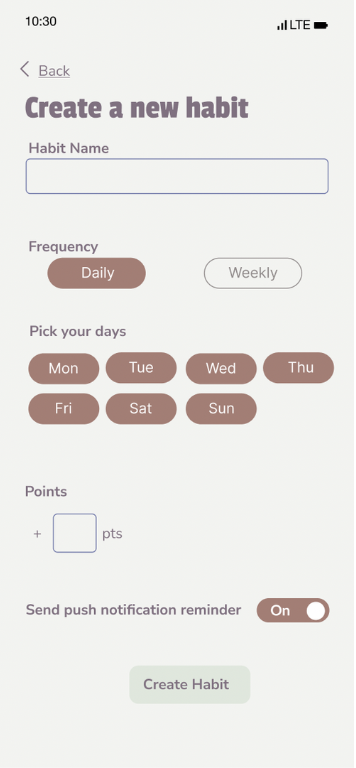
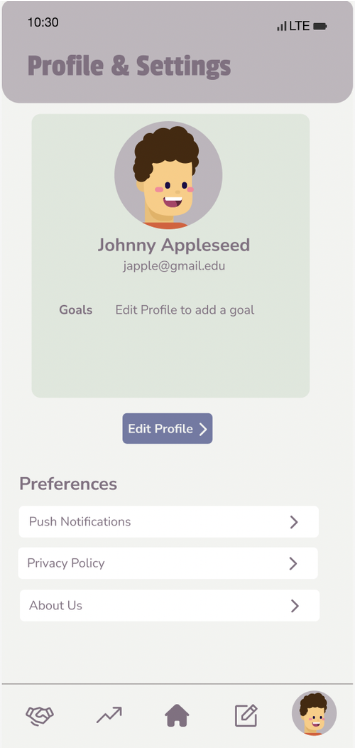
High Fidelity Wireframe
Use Case Walkthroughs
Creating a new habit
Doing a daily reflection
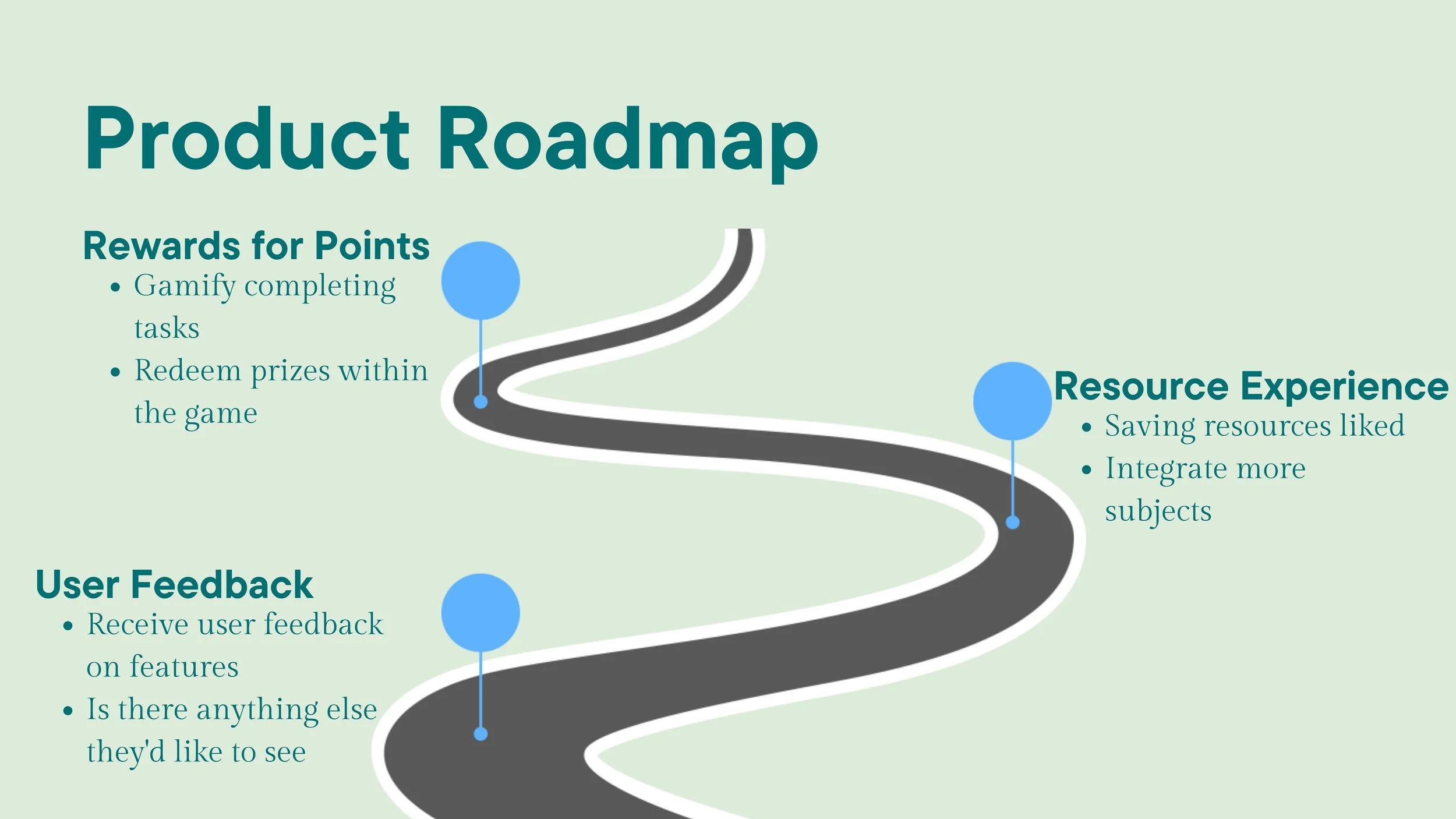
Product Roadmap
Our product roadmap outlines the potential for further development and iteration of the app. After launching, we plan to gather user feedback to understand their preferences, with a key priority being the addition of more gamification elements. This could include offering in-app rewards, such as real-life prizes or in-game incentives like new avatars, to enhance user engagement.